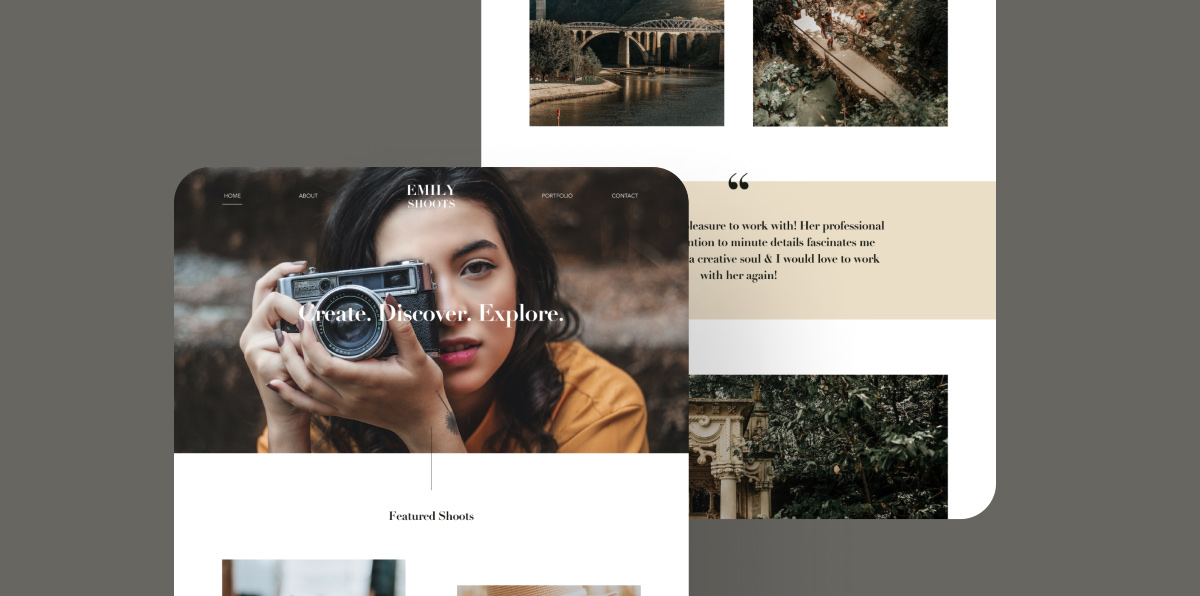
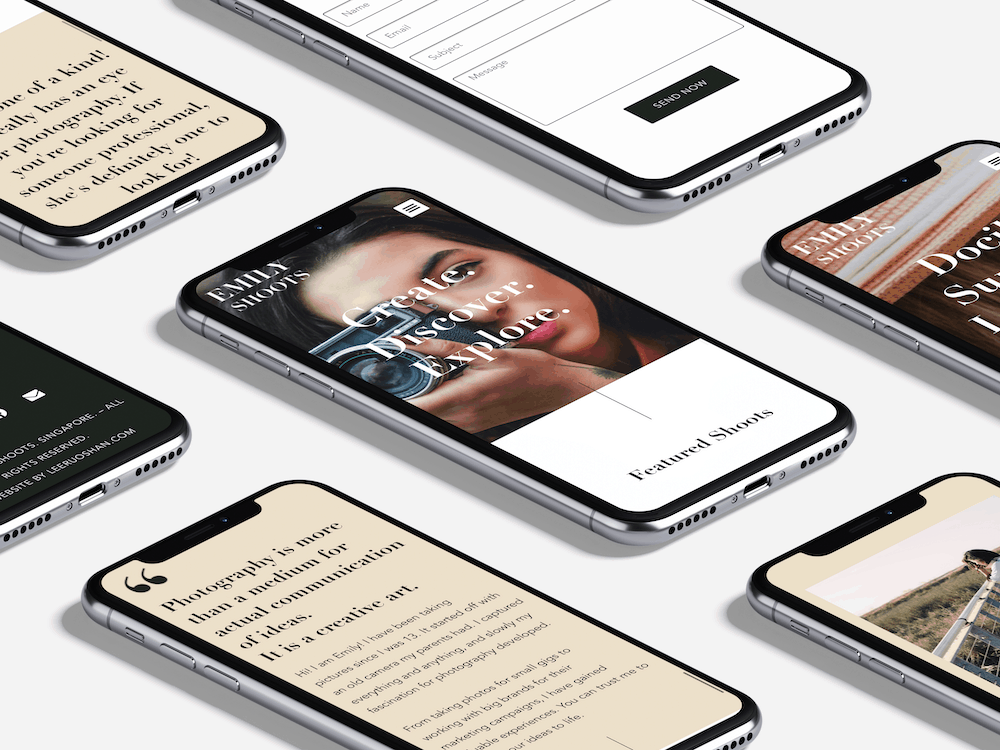
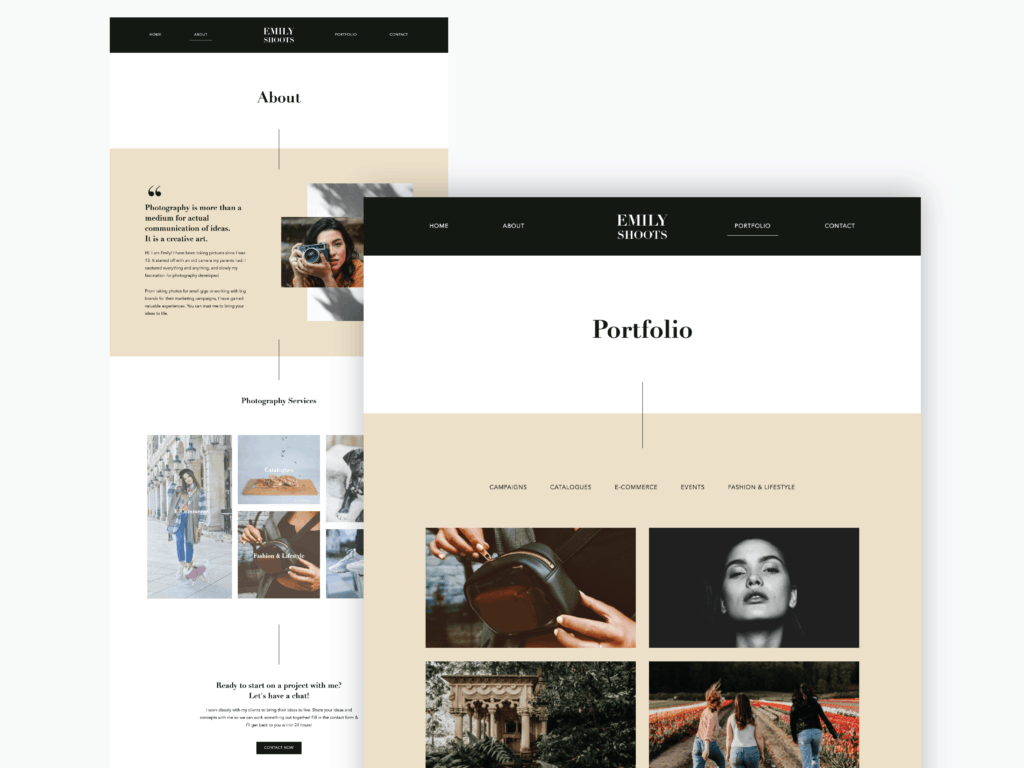
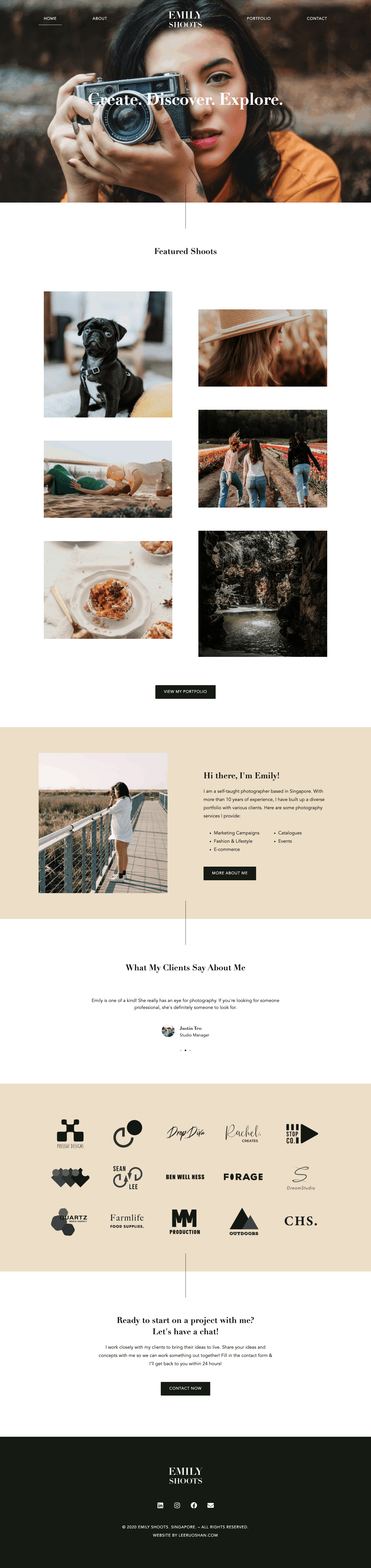
This project was done to show potential clients what I can do for them. The goal was to create a professional looking & user-friendly web design for a fictional photographer, Emily. Emily is a self-taught photographer turned professional. With more than 10 years of experience, you can trust her to bring your ideas to life. After doing my own research on freelance photographer websites in Singapore, I realised many were beautifully designed but lacked the most important part – good user experience. To add on, majority were not mobile responsive and that was a huge no since people are going mobile these days.