In the early stages of learning web design, I’ve always dived right into figuring out the design (e.g. colours, fonts, images) of the website.
A huge mistake that took me some time to realize, unfortunately.
I mean, who can you blame? The designing phase has always intrigued me. And I’m sure I wasn’t the only one who had been in such a plight.
Until I came across the concept of Wireframing, that I realized its power and importance in web design.
What is a wireframe?
Wireframe is a two-dimensional, black and white structure that outlines where specific elements go on a website. It shows you an overview of the structure and layout of each page, the user journey and information architecture.
Think of wireframes as the blueprint of a house before it is being built. The blueprint of a house shows you where electrical lines go, and where each room is located.
Similarly, wireframes show you where an image should be placed, where CTA buttons should be located for optimal conversions.
Wireframing is done after the information architecture of a site has been established, and before the creative designing phase. It focuses on the entire structure of the website.
Why is Wireframing important in web design?
Since wireframes are like the blueprint of a house, forgoing wireframes could result in many issues when it comes to the designing phase of a website. To highlight the importance of wireframing, here are 4 reasons why wireframing should always come before designing a website.
#1: Wireframing saves up a lot of time!
The #1 reason to create wireframes is because they save you a lot of time later in the web design process! Imagine having a beautiful web design created but your client wants certain elements to be shifted or replaced.
You start deleting and moving things around only to realise you have to redesign the page again. And potentially other pages too…
How annoying is that! And yes, been there done that.
Had you created wireframes in the beginning, it would’ve been easier to make changes because all you have to do is move blocks around. Instead, whatever you have done previously all go to waste and you now have so much extra work to do!
After grasping the concept of wireframing, I am proud to say that I’ve been more efficient in the whole web design process.
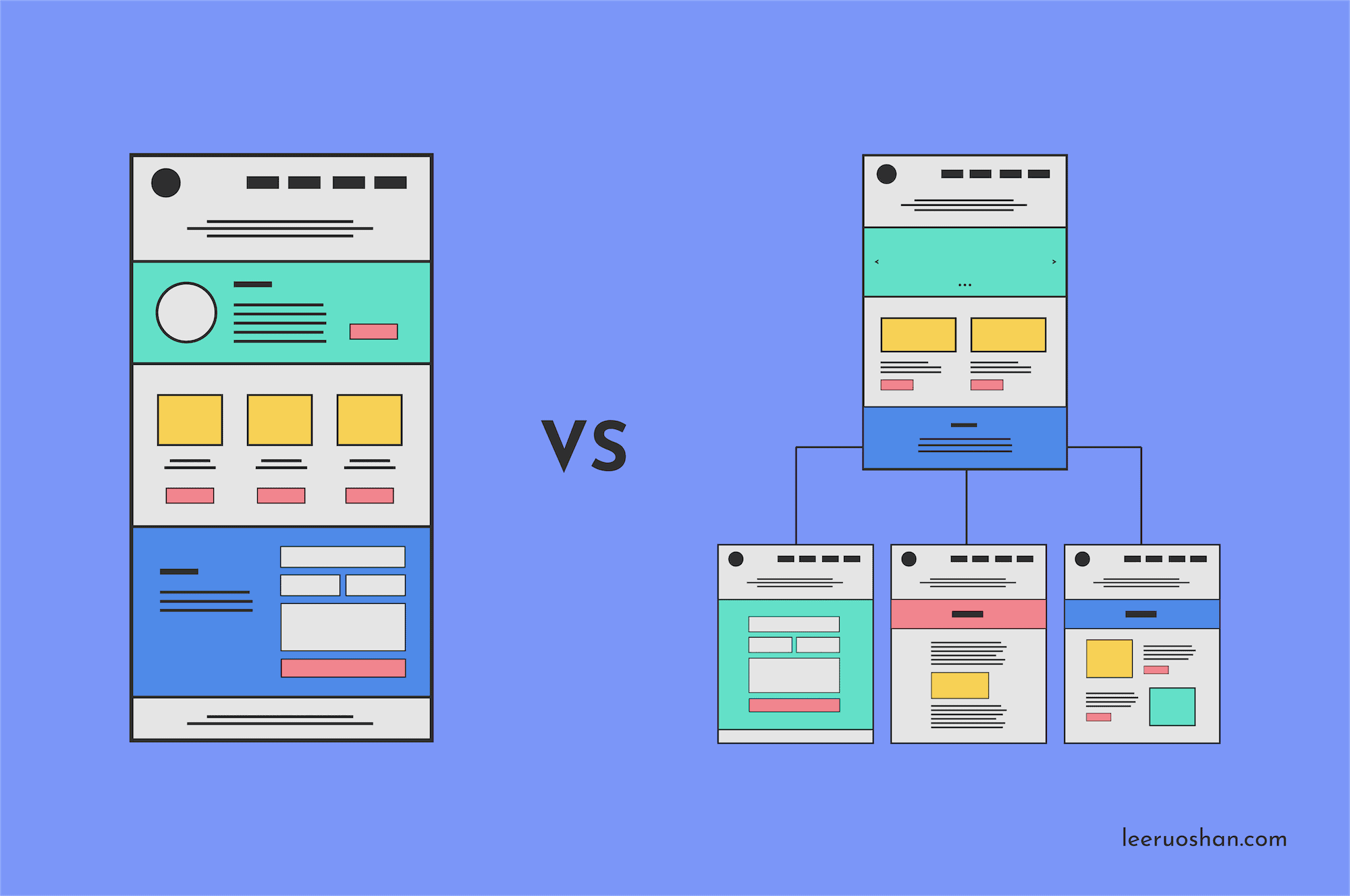
#2: Wireframes give a clear depiction of a site’s architecture
Site architecture may be a slightly abstract for clients to understand. Especially if the website is large. But wireframing the site architecture will give clients a more concrete and visual idea into the design process since they are tangible.
In this way, clients get to see the clear flow of a user’s journey on a website. And changes can be made accordingly if necessary.
#3: Wireframes help clarify features on a website
Wireframes are extremely helpful in clarifying certain features website that clients have trouble understanding. Sometimes clients do not understand terms such as “hero image”, “CTA button”, “light box” and “product carousel” etc.
This is where wireframes come in handy as they provide a visual explanation to those terms. It shows clients the purpose and use of such features/elements in the website. And if clients do not like a specific component, they can be easily replaced.
#4: Wireframing ensures usability of a website
Because wireframes are basically made up of lines and blocks of shapes in black and white, it allows the designer to pay close attention to the usability of the website. Each page layout shows the user flow, conversion journey, placement of CTA buttons, images. You name it!
As such, it enables designers to look out for any flaws or points that may lead to a poor user experience. Discovering these issues earlier in the design process reduces the time needed to restructure the page/site layout, thereby increasing efficiency!
#5: Wireframes address issues related to future updates on website
This is especially crucial if you have clients who are looking to expand content on their website. Wireframes prove to be very helpful as they can identify how well the site can grow seamlessly with increasing content in the future.
In fact, all websites should be built with scalability in mind! Let’s say a client provides 20 options of sneakers on his website at the moment. But plans to have over 100 more options in the next few months.
Wireframing will prevent issues such as usability that affects the web design in the future when the client grows over 100 sneaker options on his website.
How to create wireframes?
Wireframes can be easily created with pen and paper! You really don’t need anything super fancy to communicate your ideas. In fact, pen and paper wireframes work just as well as digital ones.
If you’re interested in using digital wireframing tools, there are plenty in the market! Here are some of them:
- Axure
- Adobe XD
- Balsamiq
- Figma
- Invison
- Sketch
- Wireframe.cc
Types of wireframes
Wireframes can be divided into 3 main types – low-fidelity, mid-fidelity and high-fidelity. The easiest way to distinguish between the three is the level of detailing.
Low-fidelity Wireframes
Low-fidelity wireframes are the least detailed among the three. Web designers, like me, usually kickstart the wireframing process with low-fidelity drawings. They are created without any proper scale or grid-accuracy, and are essentially rough sketches that can be easily drawn with pen and paper.
Design elements and content are usually represented by shapes like rectangles, circles or triangles, and lines. They eliminate any distractions that will draw attention away from the structure and layout of the website, and the mapping of user flow.
Mid-fidelity Wireframes
Mid-fidelity wireframes are slightly more detailed. And similar to low-fidelity wireframes, they do not feature any design elements. However, you can clearly distinguish between specific components in this type of wireframes.
For instance, varying font sizes/weights are used to create distinction from header and body texts. Usually, this is also the point where web designers make use of digital wireframing tools.
High-fidelity Wireframes
High-fidelity wireframes are the most detailed of all three, providing clear and accurate depiction of how a website would look. It is usually built in the advanced stages of the web design process. And instead of filler texts, it features relevant content and images.
For example, in low-fidelity wireframes, filler texts like “button” will be used to indicate the element is a CTA button. In high-fidelity wireframes, the filler text may be replaced with “Sign Up Here”.
Useful tips for creating wireframes
Honestly, there is no right or wrong when it comes to wireframing. Everyone has their way of doing so. But here are some tips that you may find useful when creating your own!
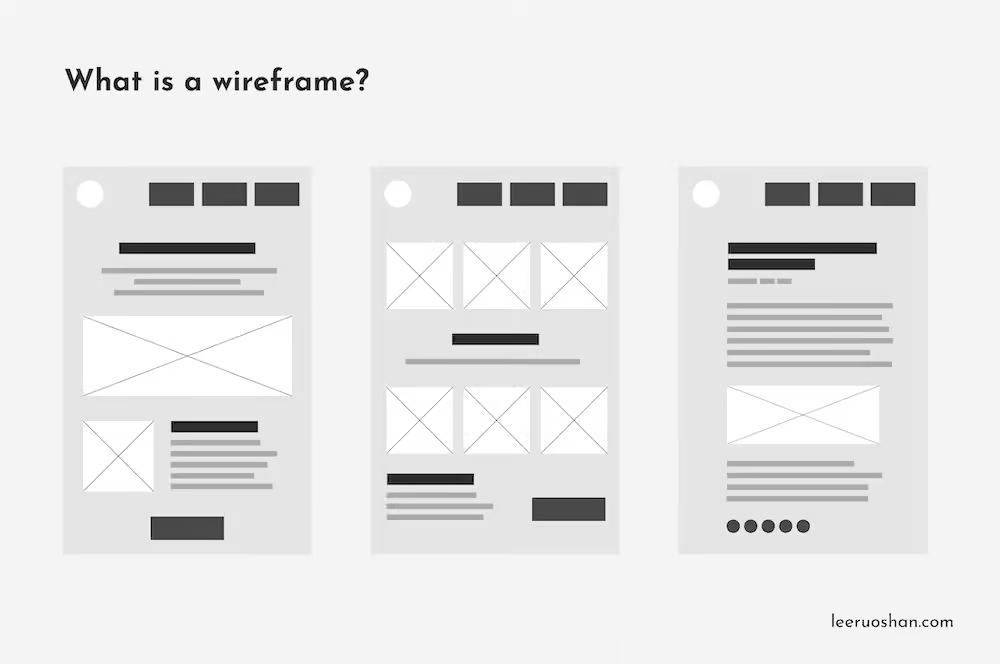
Go simple and basic
Avoid extravagant colours like red, blue, green or yellow. They tend to draw focus away from what’s most important in the wireframing process. Instead, stick with black, white and grays.
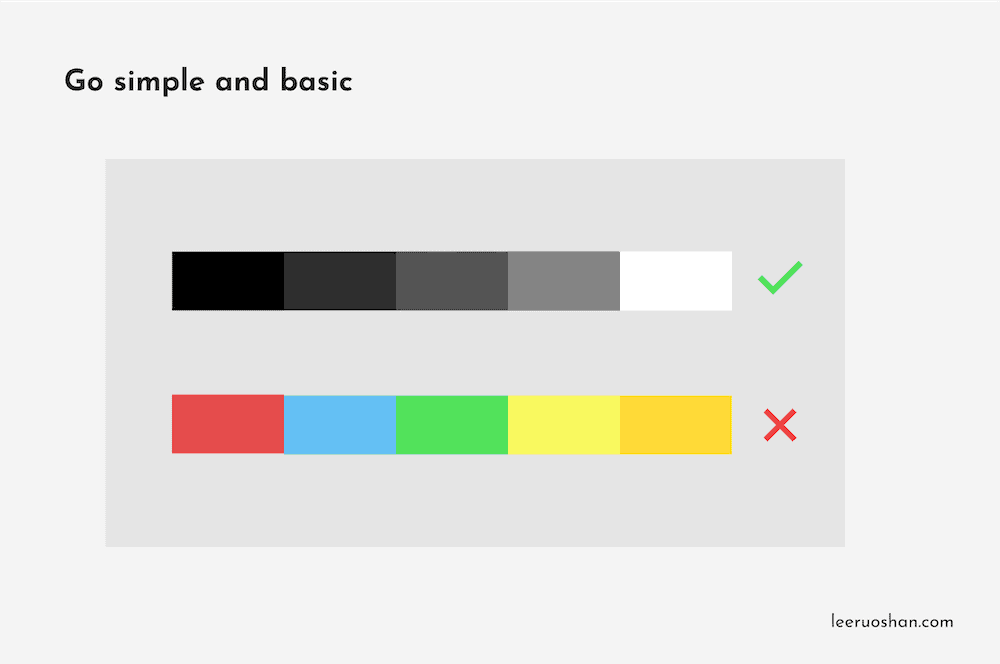
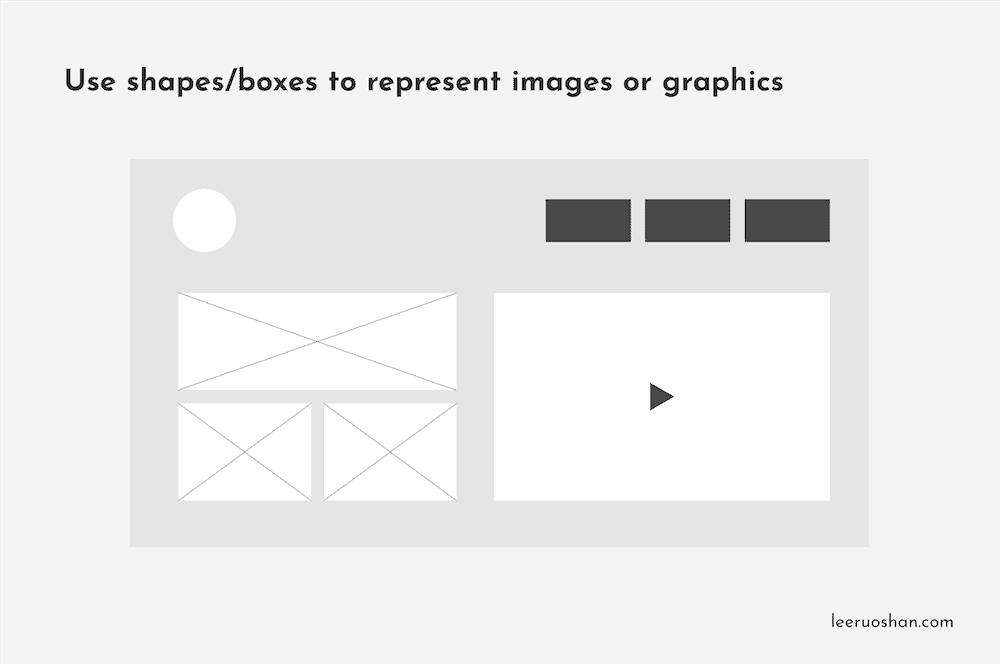
Use shapes/boxes to represent images or graphics
Avoid using actual images or graphics when creating wireframes. Rather, use shapes and boxes to come up with symbols to represent various elements on the website.
For example, video placements can be represented with a big rectangle and a small triangle in the middle as the play button. As for images, a huge rectangle with an “X” through it could be used in place of an actual image.
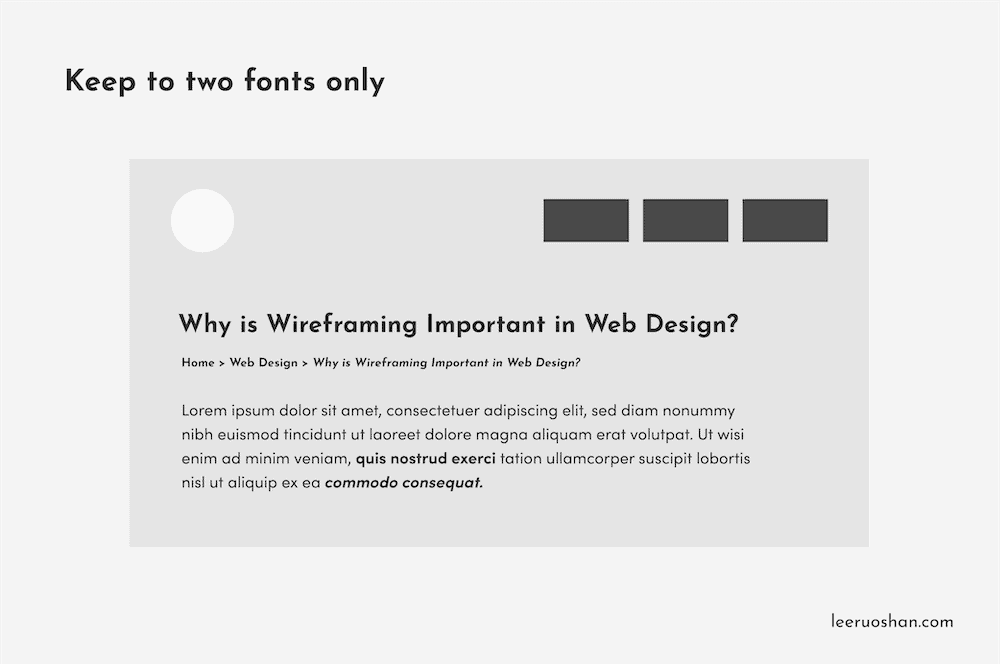
Keep to two fonts only
Lastly, keep to a maximum of two fonts when using typography to create hierarchy in content. If needed, change the font size, or use bold and/or italics to highlight different areas in wireframes.
Conclusion
Wireframes play an essential role in the web design process. They are made up simply with the use of lines and shapes in black and white. This allows designers and everyone else in the project team to focus primarily on the structure and layout of the website.
They also give you the ability to communicate ideas to clients and/or developers visually, therefore ensuring that everyone is on the same page.
The most important take-away is that wireframing will really save time and costs in the long run. It helps you catch problems early in the design process, reducing revision time later.
I hope that this article has been to help you understand the concept of wireframing and its importance in the web design process! If you are interested in creating a user-friendly and responsive website, do not hesitate to drop me a message!